Blog を GitHub Pages ではじめました
takeharak
React 製静的サイトジェネレーターツール Gatsbyjs を使って GitHub Pages にブログを公開しました
使用している技術
今回は出来るだけローカル環境に依存する事なく Github 上でビルドとデプロイが完結するところまで
TL;DR
- gatsby-cli のインストール
yarn global add gatsby-cli
- プロジェクトの作成
gatsby new blog https://github.com/gatsbyjs/gatsby-starter-blog
cd blog
- actions-gh-pages の追加
# .github/workflows/actions-gh-pages.yml
+ name: github pages
+
+ on:
+ push:
+ branches:
+ - main
+
+ jobs:
+ deploy:
+ runs-on: ${{ matrix.os }}
+
+ strategy:
+ matrix:
+ os: [ubuntu-latest]
+ node: [16]
+
+ steps:
+ - name: Checkout
+ uses: actions/checkout@v2
+
+ - name: Setup node env
+ uses: actions/setup-node@v2
+ with:
+ node-version: ${{ matrix.node }}
+ check-latest: true
+
+ - name: Cache dependencies
+ id: yarn-cache-dir-path
+ run: echo "::set-output name=dir::$(yarn cache dir)"
+
+ - uses: actions/cache@v2
+ id: yarn-cache
+ with:
+ path: ${{ steps.yarn-cache-dir-path.outputs.dir }}
+ key: ${{ runner.os }}-yarn-${{ hashFiles('**/yarn.lock') }}
+ restore-keys: |
+ ${{ runner.os }}-yarn-
+
+ - run: yarn install --frozen-lockfile
+ - run: yarn format
+ - run: yarn test
+ - run: yarn build --prefix-paths
+
+ - name: Deploy with gh-pages
+ run: |
+ git remote set-url origin https://git:${GITHUB_TOKEN}@github.com/${GITHUB_REPOSITORY}.git
+ npx gh-pages -d public -u "github-actions-bot <support+actions@github.com>" --dotfiles
+ env:
+ GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
+
- リポジトリの作成
gh repo create [<name>] [flags]
git commit --allow-empty -m "Initial commit"
git checkout --orphan gh-pages
git push origin --all
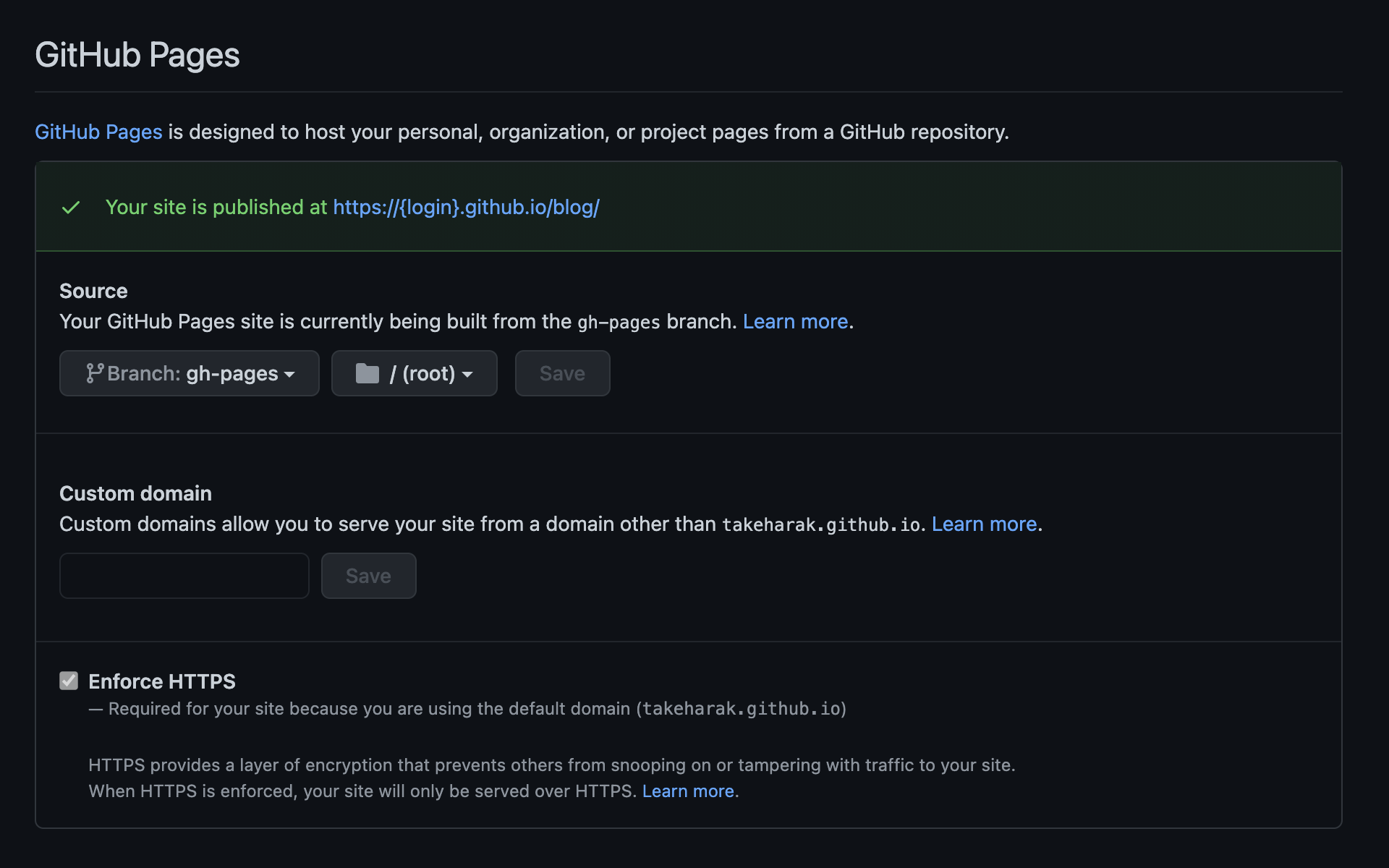
- Github Pages の設定
gh browse -s