弊社の Tech Blog ではコードブロックを多用するので GitHub Next の Font Ligature 対応コーディング Web フォント Monaspace で読みやすくしてみた
今回の環境
TL;DR
1. Monaspace を追加する
git submodule add git@github.com:/githubnext/monaspace.git \
public/monaspace
Cloning into '/workspaces/blog/public/monaspace'...
remote: Enumerating objects: 2418, done.
remote: Counting objects: 100% (59/59), done.
remote: Compressing objects: 100% (31/31), done.
remote: Total 2418 (delta 50), reused 28 (delta 28), pack-
reused 2359
Receiving objects: 100% (2418/2418), 182.62 MiB | 32.70
MiB/s, done.
Resolving deltas: 100% (937/937), done.
2.@font-face / font-variant-ligatures を設定する
/* src/app/globals.css */
@tailwind base;
@tailwind components;
@tailwind utilities;
+ @layer base {
+ @font-face {
+ font-family: 'Monaspace Neon';
+ font-style: normal;
+ font-weight: 400;
+ font-display: swap;
+ src:
+ url('/monaspace/fonts/webfonts/MonaspaceNeonVarVF[wght,wdth,slnt].woff')
+ format('woff'),
+ url('/monaspace/fonts/webfonts/MonaspaceNeonVarVF[wght,wdth,slnt].woff2')
+ format('woff2');
+ }
+ }
...
pre[class*='language-'], code[class*='language-'] {
+ font-family: 'Monaspace Neon', monospace;
+ font-variant-ligatures: common-ligatures contextual discretionary-ligatures;
}
...
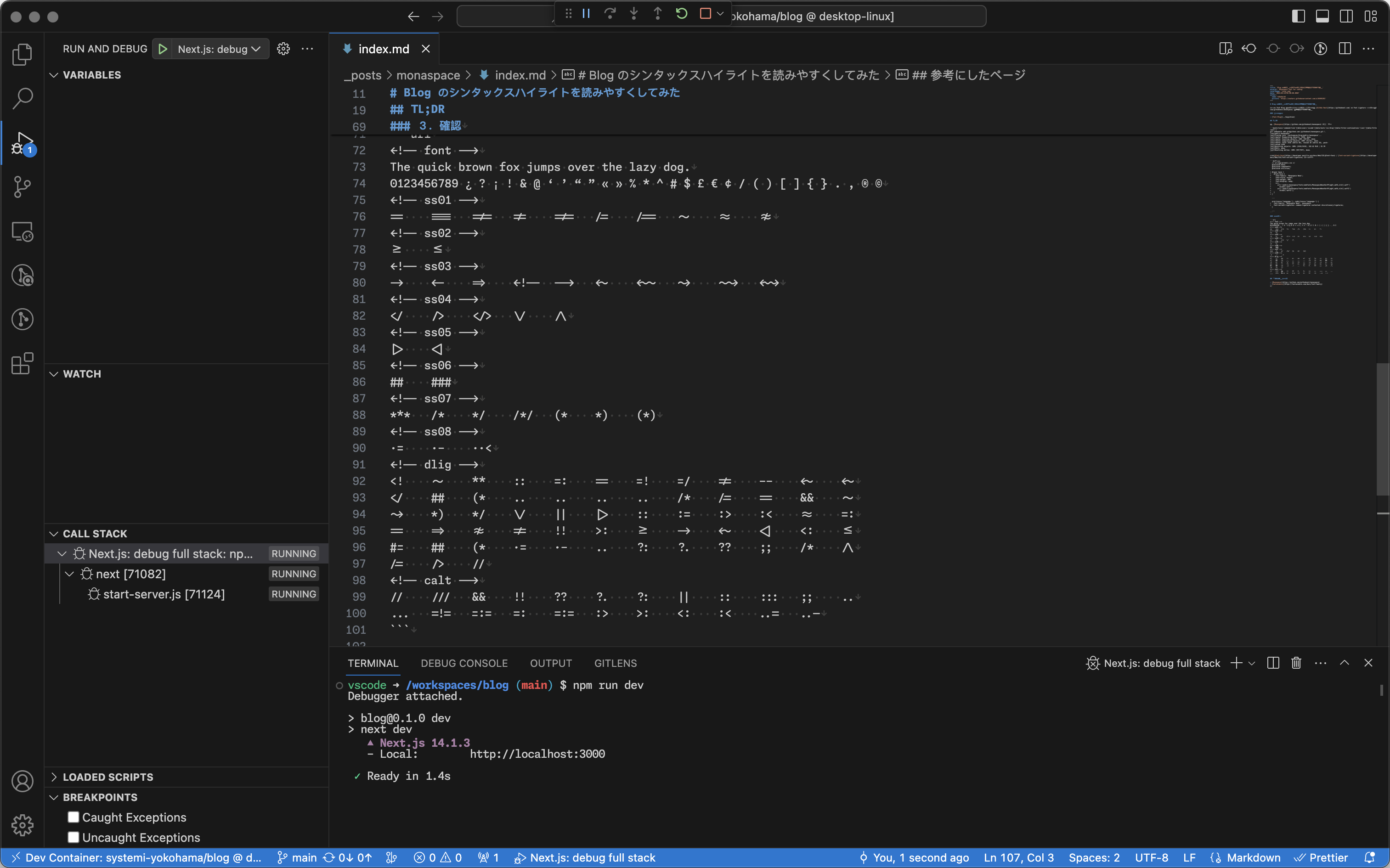
3.確認
<!-- font -->
The quick brown fox jumps over the lazy dog.
0123456789 ¿ ? ¡ ! & @ ‘ ’ “ ” « » % * ^ # $ £ € ¢ / ( ) [ ] { } . , ® ©
<!-- ss01 -->
== === =/= != !== /= /== ~~ =~ !~
<!-- ss02 -->
>= <=
<!-- ss03 -->
-> <- => <!-- --> <~ <~~ ~> ~~> <~>
<!-- ss04 -->
</ /> </> \/ /\
<!-- ss05 -->
|> <|
<!-- ss06 -->
## ###
<!-- ss07 -->
*** /* */ /*/ (* *) (*)
<!-- ss08 -->
.= .- ..<
<!-- dlig -->
<! ~~ ** :: =: == =! =/ != -- <~ <~
</ ## (* .. .. .. .. /* /= == && ~~
~> *) */ \/ || |> :: := :> :< =~ =:
== => !~ != !! >: >= -> <~ <| <: <=
#= ## (* .= .- .. ?: ?. ?? ;; /* /\
/= /> //
<!-- calt -->
/// && !! ?? ?. ?: || :: ::: ;; ..
... =!= =:= =: =:= :> >: <: :< ..= ..-
4.おまけ
git clone --depth 1 git@github.com:githubnext/monaspace
Cloning into 'monaspace'...
remote: Enumerating objects: 483, done.
remote: Counting objects: 100% (483/483), done.
remote: Compressing objects: 100% (481/481), done.
remote: Total 483 (delta 7), reused 390 (delta 0), pack-reused 0
Receiving objects: 100% (483/483), 119.38 MiB | 10.83 MiB/s, done.
Resolving deltas: 100% (7/7), done.
cd util
bash ./install_macos.sh
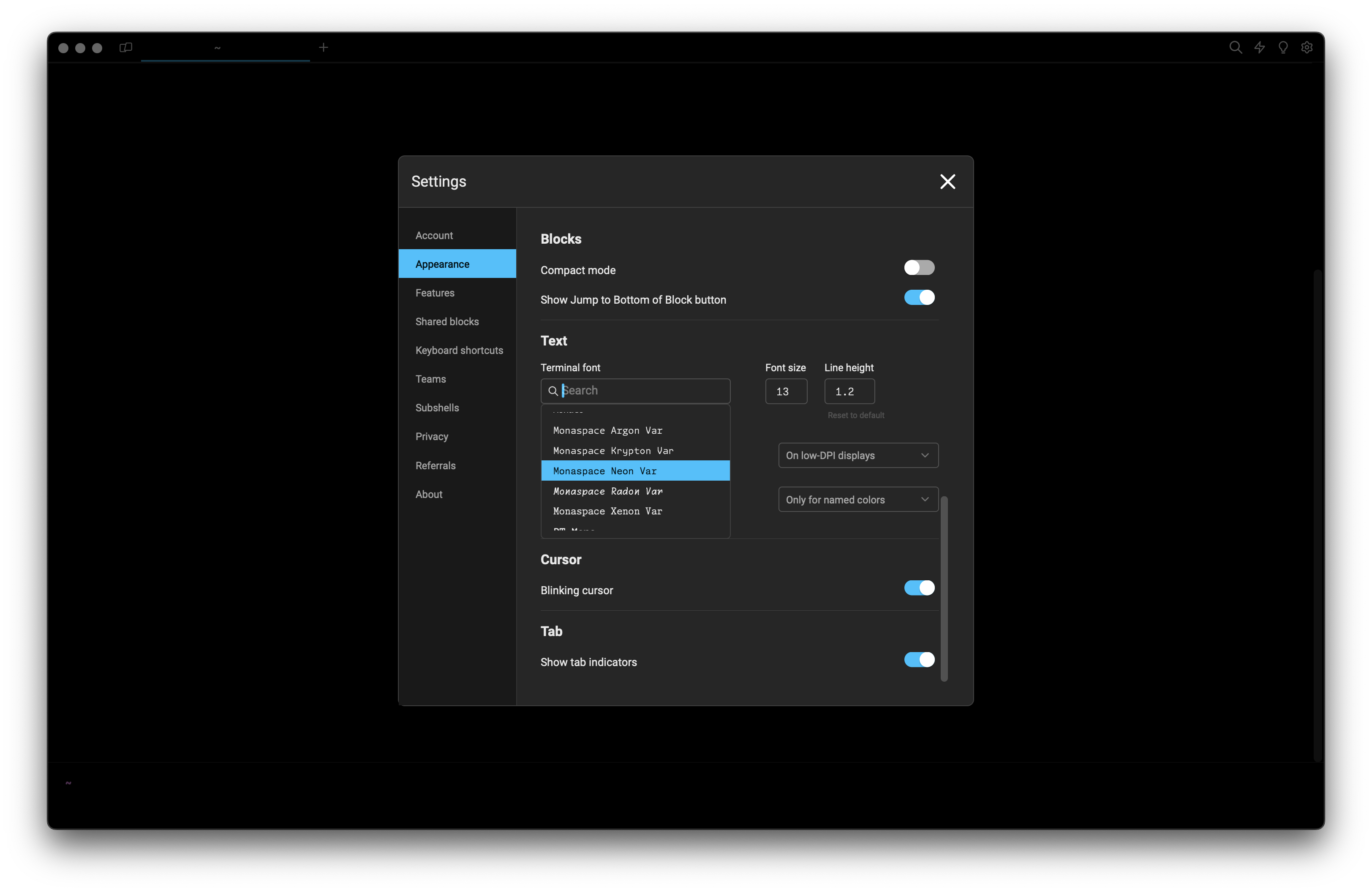
ターミナルフォント

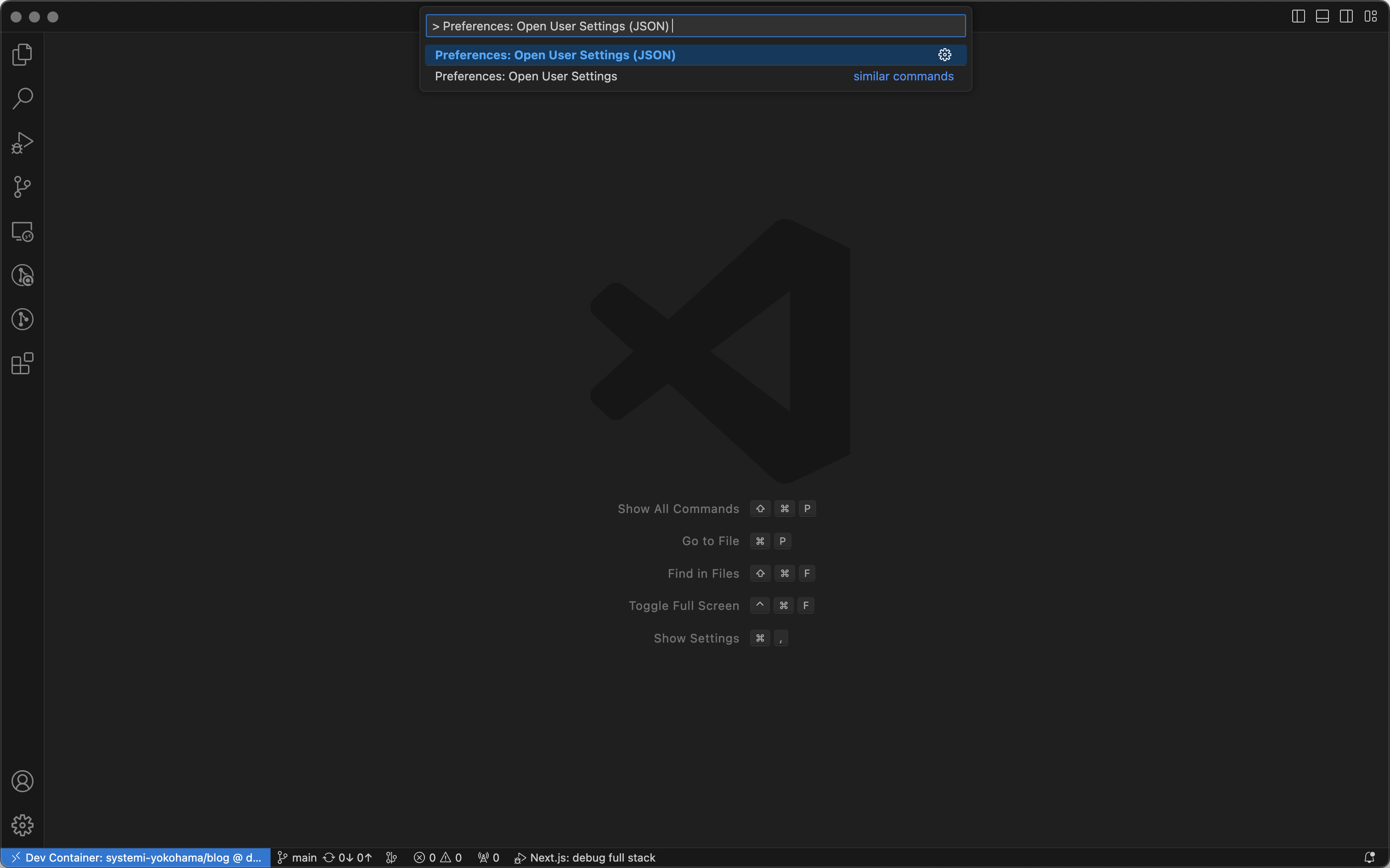
VSCode フォント

// ~/Library/Application\ Support/Code/User/settings.json
{
+ "editor.fontFamily": "'Monaspace Neon', monospace",
+ "editor.fontLigatures": "'ss01', 'ss02', 'ss03', 'ss04', 'ss05', 'ss06', 'ss07', 'ss08', 'calt', 'dlig'",
...
}